- Content Writing
Setting the Right Webpage Template for Your Website

Introduction
If you have been managing a website for longer than a year, chances are you have created some new pages that are live right now and probably some that have been shut down. However, every new page would have brought up its own set of challenges and hurdles. But what makes it even more difficult is that there are three different teams that have to be in constant coordination and communication to create every new page. From the concept and copy to design and finally development, every part of the process can be tedious if you don’t have the right action plan by your side.
What you need is a template.
Don’t worry, this article will solve all those problems with a single solution. What you need is the right template. A template for your webpages provides the perfect setup for you to plan ahead where you can keep your design and content teams in the loop to ensure the development part goes smoothly.
Benefits of having a WebpageTemplate
The right webpage template caters efficiently and guides you in the process of creating a new webpage. Thus, you get the following benefits from having a template:
- Have everything organized: All the content and required visuals you need on the new webpage will be available to you in a single place. This would help the design team know how and where to place each content snippet.
- The template covers every aspect: Your website template covers every single factor that you need to be covered in your webpage. It’s essentially a checklist allowing you to tick every box and ensure that all the information you want to communicate with your user is on the webpage. Moreover, you can also ensure that your webpage completes your objective behind the new webpage.
- Easy transfer for development: With your template present for the development team, you can rest assured that your webpage is developed exactly as you have planned. The back and forth between teams is minimized along with the margin of misinterpretation.
Conceptualize
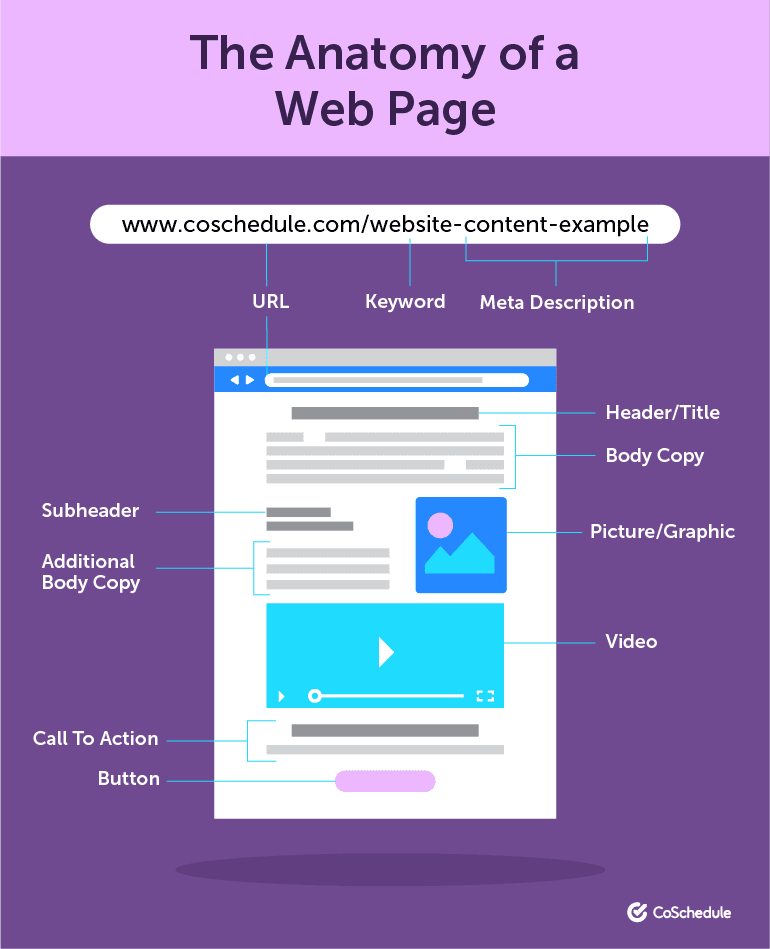
It is important to conceptualize your webpage even before you start creating content for it. You can create an outline of how your page will look. You don’t need to write all the content for your webpage just yet. All you need is an outline like the one below.

However, by no means is this the final design for your webpage. In fact, this is merely the first wireframe for your final webpage. Be sure to include suggestions from the design and development team before finalizing this concept, and then the work begins for your content team
Coming up with Content
There are a few questions that you would need to clarify with the content team to make sure they have an idea of what to write based on your concept.
- What is the main objective of the page?
- When and where will the page be published?
- Who is the target audience?
- How will the page be helpful to your visitors?
- What should be the tone of the content?
- What keywords are to be targeted?
Once these questions are answered, the content writing process for your team should become quite easy. Moreover, this method will also ensure that creating content for your website is always aligned with the original rationale. Your content team can also then develop different content templates for types of webpages you might need on a perpetual basis.
Coming Up with the Angle for Your Content
But before your team starts writing the content, one thing to decide on is the angle. How would your proposition be different from all the others? How will your content stand out from the rest?
Chances are that by this point, you already have a generic idea of what you want to achieve. Now you’re at the crossroads on how to do it. This is where your team will research in detail about your topic. You can talk to the people in the relevant circles, or even visit online forums to see the general idea about your topic.
Also, if there is already content present that covers the points of your soon-to-be-online web page then it’s crucial that your team grasps how they have done it. The research of your competition will provide you with what is working in the niche. It will be your choice on whether you want to take the same direction or simply come up with a different one.
Writing the Content
Developing website content has to be a proper process. Without a set process, your content won’t flow and the discrepancies can negatively impact your traffic. While you can create the process yourself as it suits you best, here are a few pointers that you can use to create a checklist.
- Headline/Page Header: Make sure to give a center-aligned short header. It should be crisp and provide an overview of what your visitor wants. Or it should get them curious enough to scroll down, also known as “The Hook”.
- Search-Friendly URL: Another factor that you have to ensure is that your web page has a search-friendly URL. This will usually be your header or with hyphens instead of spaces.
- Title Tags: Make sure that you use Title Tags that incorporate your target keywords. Also, keep them near 70 characters.
- Meta Description: Make sure that you have a meta description that aptly describes the web page and also makes a user on the SERPs curious about it.
- Body Copy: Now this is where you have a little creative liberty. You can also make use of storytelling to ensure that your body copy resonates with the page header and captures the attention of your page visitor.
- Sub-Headers: Make sure that you separate the content on your webpage into the right headings. This would not only help your visitors skim through the content but will also enable search engines to better crawl your new webpage.
- Buttons and CTAs: Don’t be shy to add buttons to entice the users towards conversions.
- Media: Include as much visual information in the form of videos and images as possible. However, make sure that the media fits in naturally. While a picture may be worth a thousand words, it’s always better to know which works better in what formats.
- Internal Links: Don’t forget to add internal links. This will ensure that your webpage isn’t a dead end for the visitor.
Content Needs to Come Before the Design
It is important that you have the content before your design team starts creating the webpage. In this way, you are assured that content is approved and can be set with ease on the webpage design. Moreover, it will also bring clarity to the design team on ensuring the best user experience for your webpage visitors.
With the content part of your webpage complete, your page’s reason for existence is already defined. Now the design team only has to use the content and concept to visualize what your page’s final version will look like. This will help minimize the back-and-forth between your team and ensure that your web page pans out exactly as you had originally planned.
Designing and Developing the New Web Page
Once the task has been handed over for design, all you need to do is wait. However, if the design team does suggest improvements in UX be sure to hear it out. In most cases, these suggestions will be small changes that can be communicated in a single conversation, thus minimizing the time spent on changes.
Also, make sure that the Development team is kept in the loop, so they have an idea and can provide you with a tentative deadline for the execution. Thus, your development team will already be updated about the new webpage. You only need to delegate and relax as the page gets ready to be published on your website.
Review Before Publishing
Now this is the second most crucial step after Content. While you certainly can correct the errors even after publishing, it is advisable that you publish perfection rather than make corrections later.
This is because once the web page is published and indexed by Google, any errors made can harm your SERP rankings for the new page. However, an error-free webpage will garner a lot more traffic and will be considered more valuable by both Google and your website visitors.
These are the few questions that you need answered in detail before pressing that publish button.
1. Are All Links Working Correctly?
Your new webpage should have both outbound and internal links. If you have YoastSEO plugin in your Content Management System it will recommend you the same. Make sure that all of these links are updated and point to the right pages. If you don’t trust some of the outbound links present, you can always use the “No-Follow” tag or any other tag that is appropriate.
2. Is Your Content Error-Free?
Another look at the content for grammar check is recommended to make sure there is no margin of error remaining. Writing content for a website often means that the original is kept in a different document than the online link. Thus it’s best to tally from the original source as well at this point.
3. Is the media loading correctly?
You have to ensure that all the images and videos kept on the page are loading correctly. In case you have added a lazy loading feature based on your new webpage’s length make sure that it isn’t delayed too much.
4. Are All Elements Functioning?
Any sliders or animations on the webpage should be functioning properly. Also, note if the page is responsive and opens correctly on different screen sizes too to maximize ease for visitors.
5. Is Page Load Time Minimized?
It’s important that your page loads up instantly. Any delay can result in a loss of traffic and a high bounce rate.
Conclusion
Setting the right SOPs as well as a handy template collection may take time at first, but the effort is worth the results. With templates and processes aligned through this exercise, you will find that your pages will be executed in minute timelines with maximum impact.
Kickstart your first project
- Easy Order Process
- Vetted team of writers
- 100% original content